Tools of the Trade
The tools we use to create are important. Some tools are standardized: browsers, computer languages, internet protocols. Other tools some are highly personal and customizable: IDEs and text editors, operating systems and computers, input devices. One great equalizer in modern web development is that the best professional tools are all open source and available for free or at minimal cost.
Text Editors
Most web development projects are written. Unlike WYSIWYG editors like Wix, Webflow, and Wordpress—where you are manipulating objects within an interface—projects on X49 are almost always completed by writing markup and code in a text editor. Now, you could use any piece of software that can save a plaintext file to create a website—TextEdit and Emacs may be two you’re familiar with. You want to avoid software that doesn’t save in plaintext format—Word, Pages, and Notes are typically not the best choice for software development.
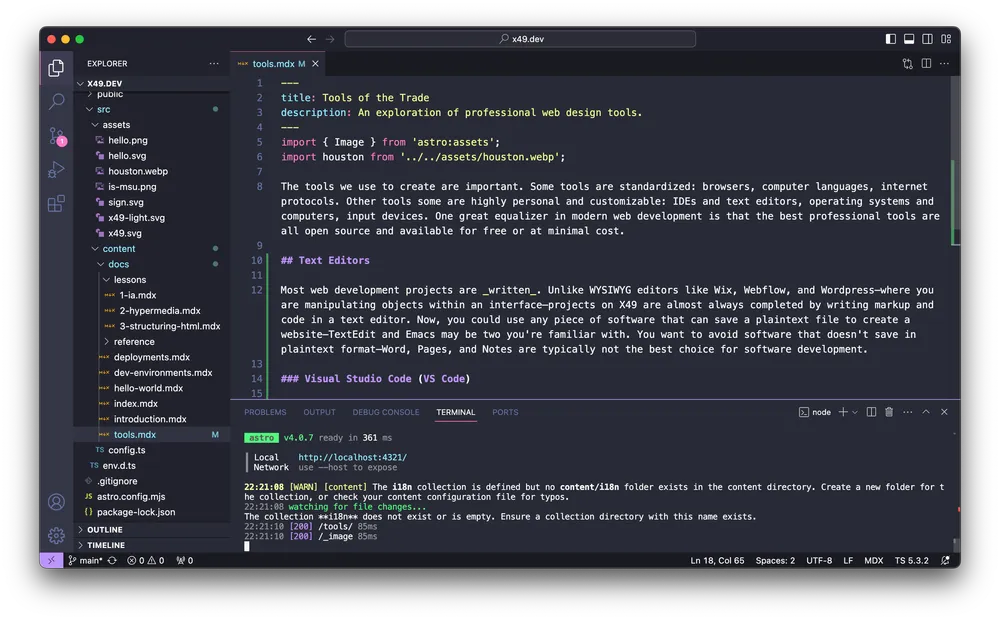
Visual Studio Code (VS Code)

VS Code is the text editor of choice for this book because of it’s cross-platofrm compatability (it works the same on Mac, Windows, and Linux), large community development support, and a wide array of online resources should you get stuck. It can also run in the cloud as part of a large IDE (Integrated Development Environment) like GitHub Codespaces (covered below). VS Code will give you features like code and markup completion (when you start to type an HTML tag or JavaScript function, the editor will auto-complete your text), Git integration, and a built-in terminal for running commands (advanced).
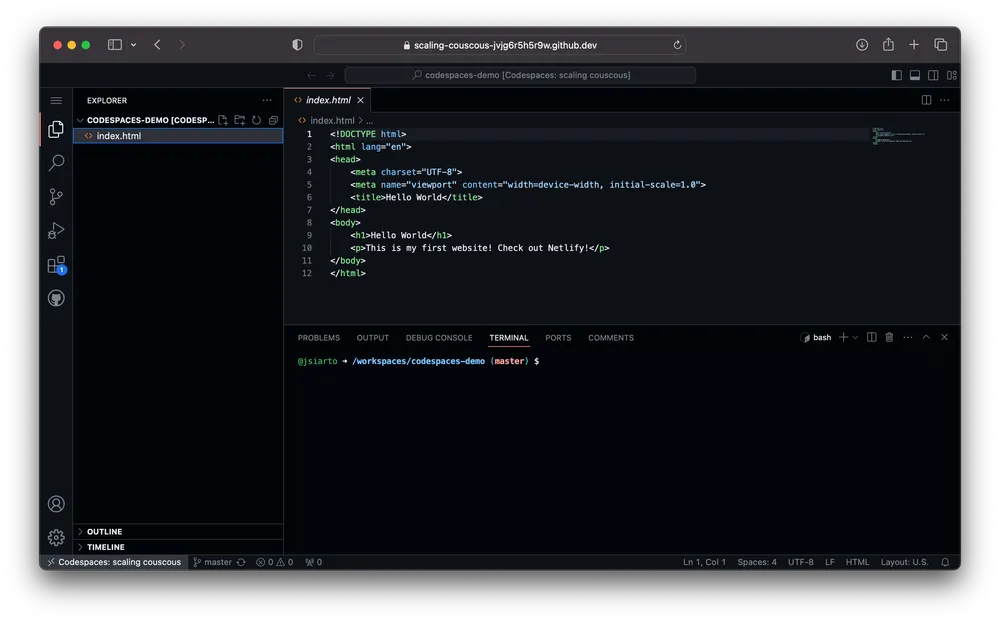
Codespaces

GitHub Codespaces is an IDE built on top of VS Code that runs 100% in the cloud. Not only do you get access to the same VS Code software that you’d install on your local machine, but you also have an attached server that’s capable of running Node.js and other open software common to web development. Codespaces allows you to configure your development environment and create code without installing anything on, or modifying your personal computer.
Source Code Management
Source code management (SCM) software makes it easier to work on code as a team and version/deploy your software in an organied way. SCM tools like Git (discussed below) keep track of changes to your code and manage the merging of code when multiple developers are working on the same file. Without SCM, large-team software development would be very difficult or impossible, but SCM is also useful for small teams and solo developers. Managing code chagnes can serve as an automated backup for your websites and help keep your side projects organized (you can even use Git for non-code projects like books, documentation, and “digital gardening”).
Git
Git is the most widely-used SCM in web development. You are very likely to encounter Git being used on most projects you’ll work on professionally. It’s important to understand the basics or integrating Git into your workflow and using the basic features in your day-to-day work.
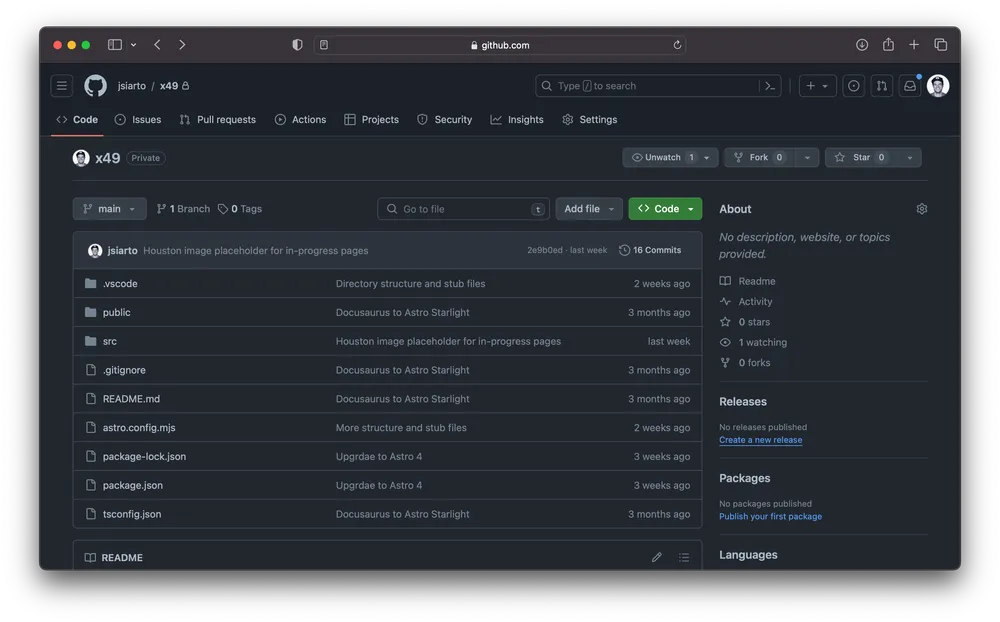
GitHub

GitHub is a web application built on top of Git that offers a graphical interface for viewing your repositories and projects, along with social features that make collaborating with open source projects easier (and more fun). Most of the everyday features you’ll use in Git (clone, push, pull, etc) are available via GitHub. You can use the GitHub interface to create new repositories, create and modify files, commit code, and actively develop your project using Codespaces.
Netlify

At its basic level, Netlify is a web hosting platform. What makes it interesting and especially useful for this book is its ability to continuously deploy code you push to GitHub. To start, we’ll only be using the static site deployment feature (basically, easy hosting for HTML files)—but as you progress past this book and into professional environments, you’ll find Netlify a powerful tool for more robust JavaScript and Single Page Application deployment. We’ll dig more into Netlify’s features in future lessons. Tip: use the “Sign up with GitHub” feature to use GitHub to log in to Netlify—this will also link the account to make deployments easier in the future.
Figma
Figma is an alternative to Photoshop and Sketch, although its primary purpose is for interactive layouts and designs that will eventually make their way to code (HTML and CSS). Figma has very robust collaborative tools that allow multiple users to interact on the same design, and export features designed for web and front end designers. We’ll be using Figma in this book to cover basic design and UX principles, and to create final designs for projects.